Primero que nada, comenzaremos viendo las opciones que nos muestra el Menú Imagen, que está destinado a todo lo que sea modificar la imagen en aspectos como brillo, contraste y demás características de los pixeles.
Para trabajar tienen varias paginas de recursos fotográficos, yo les aconsejo la siguiente:
Banco de Fotos
Posee buena variedad de fotos y no tienen la marca de agua que otras páginas les agregan al momento de descargarlas.
Los aspectos básicos de una imagen son primordialmente
Brillo y contraste, pero ambas correcciones no se pueden exagerar, porque se corre el riesgo de "quemar" la foto, descubriendo defectos en la digitalización de las fotos o errores de la cámara digital, algunos inevitables.
El nivel en cada caso comienza en 0%, pero se puede manejar hacia la reducción (en valores -1% hasta -100% que significaría quitar todo brillo, y lo mismo va para el contraste.
Ahora veremos el ajuste que corresponde a los Niveles
Photoshop maneja en varias ocasiones el concepto de referirse a 3 variables: Tonos oscuros o sombras, tonos medios e Iluminaciones.
Estos son los niveles que podemos ajustar , veamos:
Exagerar o no manejar sutilmente los marcadores deslizables resultará en el efecto menos deseado como en la foto que estoy usando, donde se han resaltado pixeles defectuosos de colores que no corresponden, además de dejar esta "cortina blanca" sobre la imagen, tampoco algo agradable para nuestro diseño.
Ahora probemos lo siguiente:
y...
Notese que el marcador de tonos oscuros está casi en la misma posición donde regularmente se encuentra el de tonos medios, el cual está a igual distancia con el de Iluminaciones.
Algunas fotografias, cuyos colores no están bien definidos pueden necesitar un retoque en los tonos oscuros, como definir el color negro o un tono muy oscuro que en fotos digitales (hoy día tan frecuentes, las fotos tomadas con celulares) suelen tener tonos oscuros cuasi grises o no bien contrastados.
Usar con sutileza la herramienta de Niveles les permitirá darle un poco de vida a algunas fotografías.
De igual manera que con el corrector de brillo y contraste, se corre el riesgo de "quemar" una foto si no se maneja con cuidado.
La opción Color, tiene que estar en RGB para cubrir todos los canales de los colores de la composición. Por el momento nos limitaremos a manejar estas opciones.
Si quitáramos ambos valores, tendríamos una imagen en escala de grises suaves, con excepcion de los tonos más oscuros y próximos al color negro, los cuales no fueron afectados por estos ajustes.
Tono y Saturación:
Esta opción nos permitirá hacer cambios en la coloración de la imagen, incluso usando tonos que no correspondan a un color real como el que corresponde para el color de la piel, que ... Azul o Verde no suelen ir bien.
Peeero.... tengamos en cuenta que muchos colores luz (RGB) resultan de combinaciones de valores diferentes, hay un poco de un color en otro y cada color puede estar mas o menos saturado y más o menos iluminado.
Veamos
En este caso ajustamos el tono para retirar el tono verde hacia valores negativos, dejando el color rojo más notorio, sumamos +2 a la saturación para remarcar éste color, y restamos luminosidad -10 para que no se vea la cortina blanca.
COLOREAR:
Si marcamos esta casilla, la función de los ajustes será diferente. Para resumir, los valores estarán en 0 y podremos sumar o restar el color que deseemos y modificar de nuevo su saturación, contraste y Luminosidad.
Ahora marcando la casilla "Colorear" se ha bañado toda la imagen con el tono elegido.
Equilibrio de color: Usando esta función podemos sumar o restar los tonos de los canales RGB y también CMYK para ir balanceando la imagen hacia tonos distintos. Otra herramienta a usar con sutileza y buen ojo.
En la foto vemos como se agregó valores de Cian y Azul , dandole una tonalidad más "azulada" a la foto, y el pelo fue especialmente afectado por el cambio, dado la buena cantidad de pixeles de tonalidad rojiza que hemos variado hacia el azul/cian.
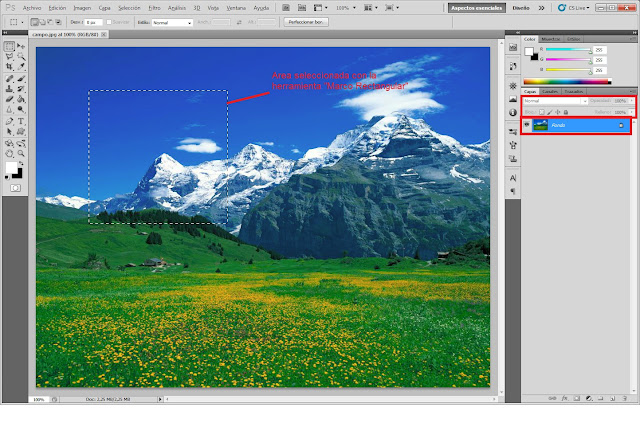
Para resumir esta lección intermedia y breve, pueden jugar con colores y también mezclar la selección con la herramienta marco rectangular y notar cómo se puede cambiar tan sólo el área seleccionada. En la lección que completa esta sección de Photoshop, podremos hacer retoques combinados entre Capas, Selección, y el ajuste de colores.
Les dejo esta foto:
Les dejo un video. Es un poco extenso pero va paso a paso.
ACLARACION: El video está disponible en alta calidad (HD y Full HD) por lo cual elegir resoluciones supeiores a 480p hará que demore su carga, dependiendo tu ancho de banda (conexion 1mb o más recomendada)
ACLARACION 2: El video posee notas y comentarios que yo mismo he agregado, asegurense de no tener desactivado el boton de los subtitulos o comentarios (es un boton con forma de globo de comentario)
En la siguiente lección también veremos cómo corregir imperfecciones y demás retoques tanto de fantasia como realistas.Para trabajar tienen varias paginas de recursos fotográficos, yo les aconsejo la siguiente:
Banco de Fotos
Posee buena variedad de fotos y no tienen la marca de agua que otras páginas les agregan al momento de descargarlas.
Los aspectos básicos de una imagen son primordialmente
Brillo y contraste, pero ambas correcciones no se pueden exagerar, porque se corre el riesgo de "quemar" la foto, descubriendo defectos en la digitalización de las fotos o errores de la cámara digital, algunos inevitables.
El nivel en cada caso comienza en 0%, pero se puede manejar hacia la reducción (en valores -1% hasta -100% que significaría quitar todo brillo, y lo mismo va para el contraste.
Ahora veremos el ajuste que corresponde a los Niveles
Photoshop maneja en varias ocasiones el concepto de referirse a 3 variables: Tonos oscuros o sombras, tonos medios e Iluminaciones.
Estos son los niveles que podemos ajustar , veamos:
Exagerar o no manejar sutilmente los marcadores deslizables resultará en el efecto menos deseado como en la foto que estoy usando, donde se han resaltado pixeles defectuosos de colores que no corresponden, además de dejar esta "cortina blanca" sobre la imagen, tampoco algo agradable para nuestro diseño.
Ahora probemos lo siguiente:
y...
Notese que el marcador de tonos oscuros está casi en la misma posición donde regularmente se encuentra el de tonos medios, el cual está a igual distancia con el de Iluminaciones.
Algunas fotografias, cuyos colores no están bien definidos pueden necesitar un retoque en los tonos oscuros, como definir el color negro o un tono muy oscuro que en fotos digitales (hoy día tan frecuentes, las fotos tomadas con celulares) suelen tener tonos oscuros cuasi grises o no bien contrastados.
Usar con sutileza la herramienta de Niveles les permitirá darle un poco de vida a algunas fotografías.
De igual manera que con el corrector de brillo y contraste, se corre el riesgo de "quemar" una foto si no se maneja con cuidado.
La opción Color, tiene que estar en RGB para cubrir todos los canales de los colores de la composición. Por el momento nos limitaremos a manejar estas opciones.
Si quitáramos ambos valores, tendríamos una imagen en escala de grises suaves, con excepcion de los tonos más oscuros y próximos al color negro, los cuales no fueron afectados por estos ajustes.
Tono y Saturación:
Esta opción nos permitirá hacer cambios en la coloración de la imagen, incluso usando tonos que no correspondan a un color real como el que corresponde para el color de la piel, que ... Azul o Verde no suelen ir bien.
Peeero.... tengamos en cuenta que muchos colores luz (RGB) resultan de combinaciones de valores diferentes, hay un poco de un color en otro y cada color puede estar mas o menos saturado y más o menos iluminado.
Veamos
En este caso ajustamos el tono para retirar el tono verde hacia valores negativos, dejando el color rojo más notorio, sumamos +2 a la saturación para remarcar éste color, y restamos luminosidad -10 para que no se vea la cortina blanca.
COLOREAR:
Si marcamos esta casilla, la función de los ajustes será diferente. Para resumir, los valores estarán en 0 y podremos sumar o restar el color que deseemos y modificar de nuevo su saturación, contraste y Luminosidad.
Ahora marcando la casilla "Colorear" se ha bañado toda la imagen con el tono elegido.
Equilibrio de color: Usando esta función podemos sumar o restar los tonos de los canales RGB y también CMYK para ir balanceando la imagen hacia tonos distintos. Otra herramienta a usar con sutileza y buen ojo.
En la foto vemos como se agregó valores de Cian y Azul , dandole una tonalidad más "azulada" a la foto, y el pelo fue especialmente afectado por el cambio, dado la buena cantidad de pixeles de tonalidad rojiza que hemos variado hacia el azul/cian.
Para resumir esta lección intermedia y breve, pueden jugar con colores y también mezclar la selección con la herramienta marco rectangular y notar cómo se puede cambiar tan sólo el área seleccionada. En la lección que completa esta sección de Photoshop, podremos hacer retoques combinados entre Capas, Selección, y el ajuste de colores.
Les dejo esta foto:
Les dejo un video. Es un poco extenso pero va paso a paso.
ACLARACION: El video está disponible en alta calidad (HD y Full HD) por lo cual elegir resoluciones supeiores a 480p hará que demore su carga, dependiendo tu ancho de banda (conexion 1mb o más recomendada)
ACLARACION 2: El video posee notas y comentarios que yo mismo he agregado, asegurense de no tener desactivado el boton de los subtitulos o comentarios (es un boton con forma de globo de comentario)